mirror of
https://github.com/sqlchat/sqlchat.git
synced 2025-09-26 09:34:13 +08:00
chore: update discord link
This commit is contained in:
10
README.md
10
README.md
@ -10,6 +10,7 @@
|
||||
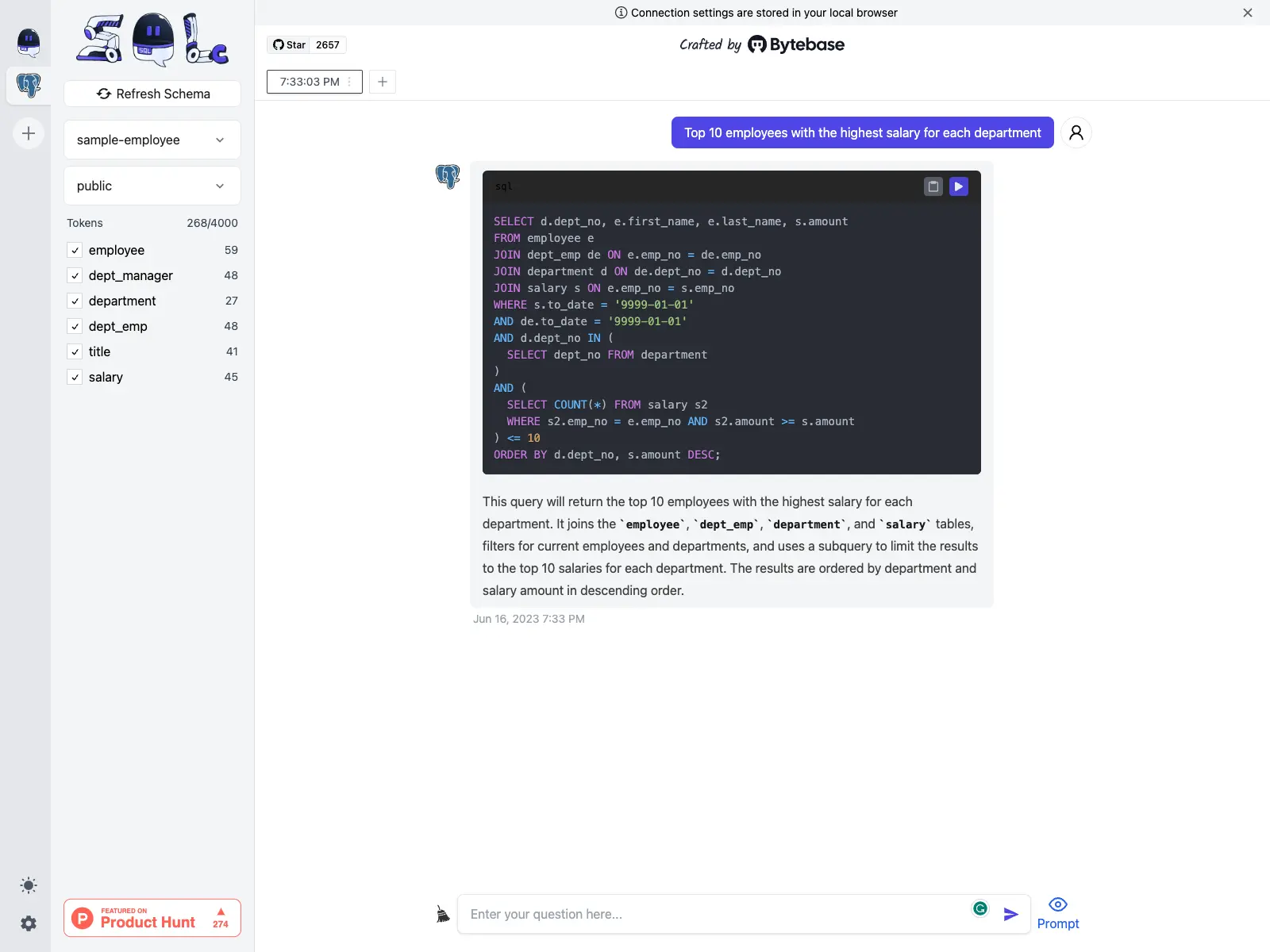
SQL Chat is a chat-based SQL Client.
|
||||
|
||||

|
||||
|
||||
## Why
|
||||
|
||||
As we enter the [Developer Tools 2.0 era](https://www.sequoiacap.com/article/ai-powered-developer-tools/),
|
||||
@ -20,8 +21,9 @@ more intuitive. Of course, only if that works, and our goal is to deliver that e
|
||||
## How
|
||||
|
||||
SQL Chat is built by Next.js, it supports following databases and will add more over the time:
|
||||
* MySQL
|
||||
* PostgreSQL
|
||||
|
||||
- MySQL
|
||||
- PostgreSQL
|
||||
|
||||
## Data Privacy
|
||||
|
||||
@ -38,14 +40,12 @@ pnpm i && pnpm dev
|
||||
|
||||
[](https://star-history.com/#bytebase/sqlchat&Date)
|
||||
|
||||
|
||||
## Community
|
||||
|
||||
[](https://discord.gg/huyw7gRsyA)
|
||||
[](https://discord.gg/6R3qb32h)
|
||||
|
||||
[](https://twitter.com/Bytebase)
|
||||
|
||||
|
||||
## License
|
||||
|
||||
This project is under the BSL License. See the [LICENSE](LICENSE) file for the full license text.
|
||||
|
||||
@ -223,7 +223,7 @@ const ConnectionSidebar = () => {
|
||||
</div>
|
||||
<div className="sticky bottom-0 w-full flex justify-center bg-gray-100 backdrop-blur bg-opacity-60 pb-6 py-2">
|
||||
<a
|
||||
href="https://discord.com/invite/huyw7gRsyA"
|
||||
href="https://discord.gg/6R3qb32h"
|
||||
className="text-indigo-600 text-sm font-medium flex flex-row justify-center items-center hover:underline"
|
||||
target="_blank"
|
||||
>
|
||||
|
||||
@ -35,7 +35,7 @@ const SettingModal = (props: Props) => {
|
||||
</button>
|
||||
<div className="w-full flex flex-col justify-start items-start space-y-3 pt-4">
|
||||
<a
|
||||
href="https://discord.com/invite/huyw7gRsyA"
|
||||
href="https://discord.gg/6R3qb32h"
|
||||
className="w-auto px-4 py-2 rounded-full bg-indigo-600 text-white text-sm font-medium flex flex-row justify-center items-center hover:underline hover:shadow"
|
||||
target="_blank"
|
||||
>
|
||||
|
||||
Reference in New Issue
Block a user