mirror of
https://github.com/sqlchat/sqlchat.git
synced 2025-09-25 00:55:05 +08:00
chore: update discord link
This commit is contained in:
12
README.md
12
README.md
@ -10,6 +10,7 @@
|
|||||||
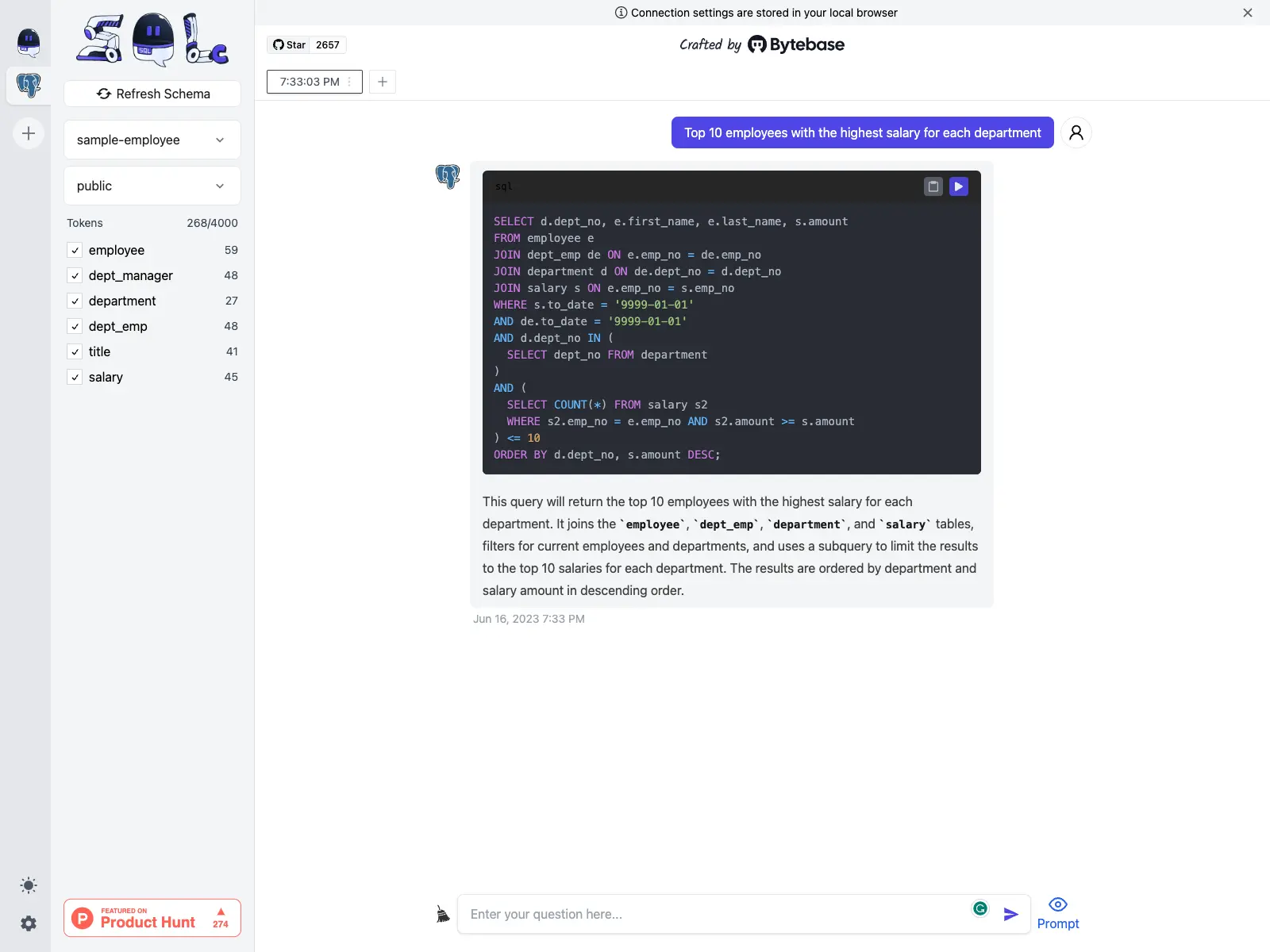
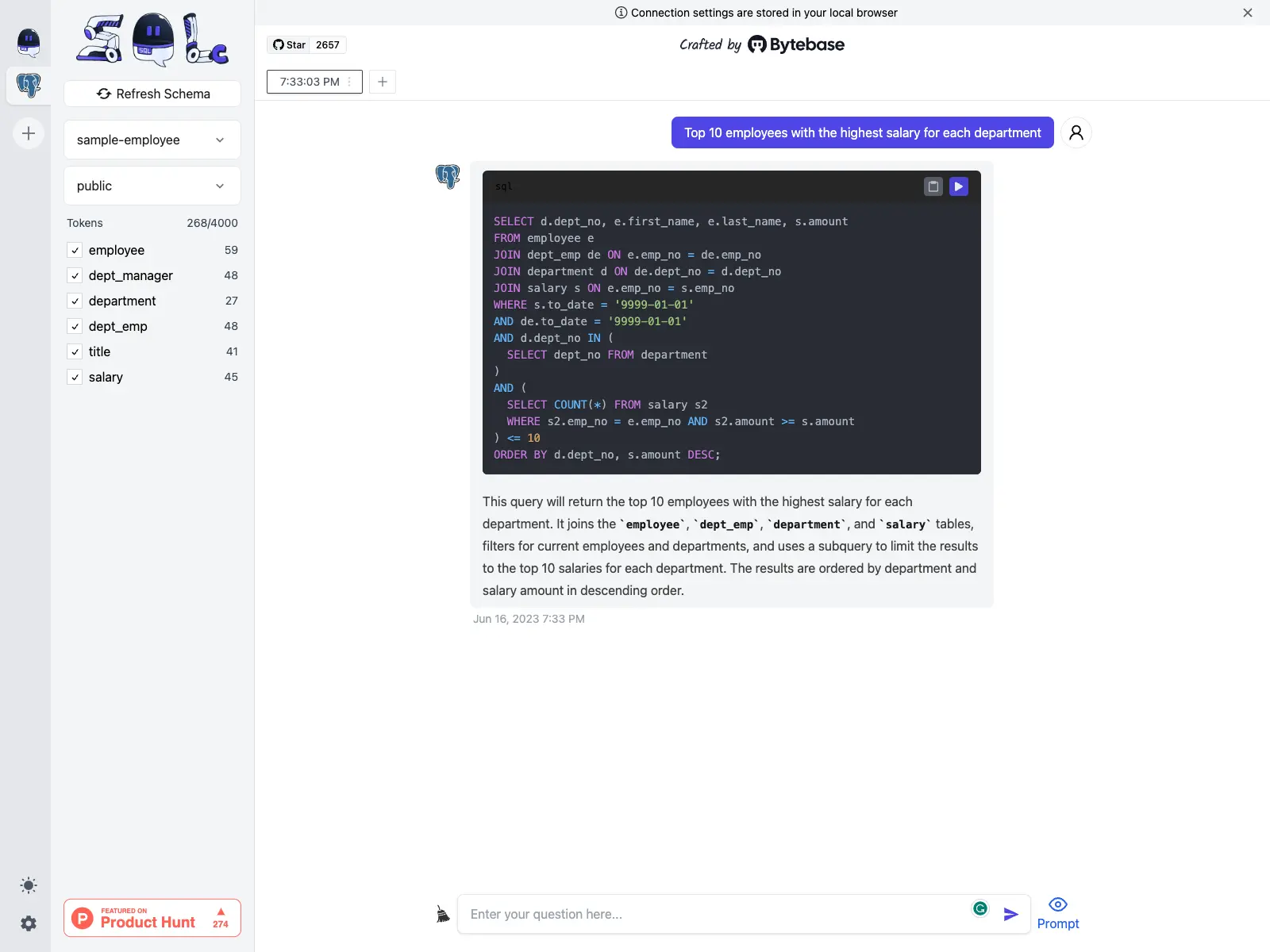
SQL Chat is a chat-based SQL Client.
|
SQL Chat is a chat-based SQL Client.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Why
|
## Why
|
||||||
|
|
||||||
As we enter the [Developer Tools 2.0 era](https://www.sequoiacap.com/article/ai-powered-developer-tools/),
|
As we enter the [Developer Tools 2.0 era](https://www.sequoiacap.com/article/ai-powered-developer-tools/),
|
||||||
@ -20,13 +21,14 @@ more intuitive. Of course, only if that works, and our goal is to deliver that e
|
|||||||
## How
|
## How
|
||||||
|
|
||||||
SQL Chat is built by Next.js, it supports following databases and will add more over the time:
|
SQL Chat is built by Next.js, it supports following databases and will add more over the time:
|
||||||
* MySQL
|
|
||||||
* PostgreSQL
|
- MySQL
|
||||||
|
- PostgreSQL
|
||||||
|
|
||||||
## Data Privacy
|
## Data Privacy
|
||||||
|
|
||||||
All database conenction configs are stored locally in your browser. You can also visit settings to
|
All database conenction configs are stored locally in your browser. You can also visit settings to
|
||||||
clear the data.
|
clear the data.
|
||||||
|
|
||||||
## Local Development
|
## Local Development
|
||||||
|
|
||||||
@ -38,14 +40,12 @@ pnpm i && pnpm dev
|
|||||||
|
|
||||||
[](https://star-history.com/#bytebase/sqlchat&Date)
|
[](https://star-history.com/#bytebase/sqlchat&Date)
|
||||||
|
|
||||||
|
|
||||||
## Community
|
## Community
|
||||||
|
|
||||||
[](https://discord.gg/huyw7gRsyA)
|
[](https://discord.gg/6R3qb32h)
|
||||||
|
|
||||||
[](https://twitter.com/Bytebase)
|
[](https://twitter.com/Bytebase)
|
||||||
|
|
||||||
|
|
||||||
## License
|
## License
|
||||||
|
|
||||||
This project is under the BSL License. See the [LICENSE](LICENSE) file for the full license text.
|
This project is under the BSL License. See the [LICENSE](LICENSE) file for the full license text.
|
||||||
|
|||||||
@ -223,7 +223,7 @@ const ConnectionSidebar = () => {
|
|||||||
</div>
|
</div>
|
||||||
<div className="sticky bottom-0 w-full flex justify-center bg-gray-100 backdrop-blur bg-opacity-60 pb-6 py-2">
|
<div className="sticky bottom-0 w-full flex justify-center bg-gray-100 backdrop-blur bg-opacity-60 pb-6 py-2">
|
||||||
<a
|
<a
|
||||||
href="https://discord.com/invite/huyw7gRsyA"
|
href="https://discord.gg/6R3qb32h"
|
||||||
className="text-indigo-600 text-sm font-medium flex flex-row justify-center items-center hover:underline"
|
className="text-indigo-600 text-sm font-medium flex flex-row justify-center items-center hover:underline"
|
||||||
target="_blank"
|
target="_blank"
|
||||||
>
|
>
|
||||||
|
|||||||
@ -35,7 +35,7 @@ const SettingModal = (props: Props) => {
|
|||||||
</button>
|
</button>
|
||||||
<div className="w-full flex flex-col justify-start items-start space-y-3 pt-4">
|
<div className="w-full flex flex-col justify-start items-start space-y-3 pt-4">
|
||||||
<a
|
<a
|
||||||
href="https://discord.com/invite/huyw7gRsyA"
|
href="https://discord.gg/6R3qb32h"
|
||||||
className="w-auto px-4 py-2 rounded-full bg-indigo-600 text-white text-sm font-medium flex flex-row justify-center items-center hover:underline hover:shadow"
|
className="w-auto px-4 py-2 rounded-full bg-indigo-600 text-white text-sm font-medium flex flex-row justify-center items-center hover:underline hover:shadow"
|
||||||
target="_blank"
|
target="_blank"
|
||||||
>
|
>
|
||||||
|
|||||||
Reference in New Issue
Block a user