mirror of
https://gitcode.com/gitea/gitea.git
synced 2025-10-24 17:25:19 +08:00
various style fixes (#25008)
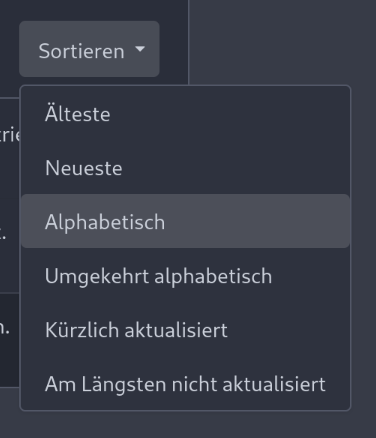
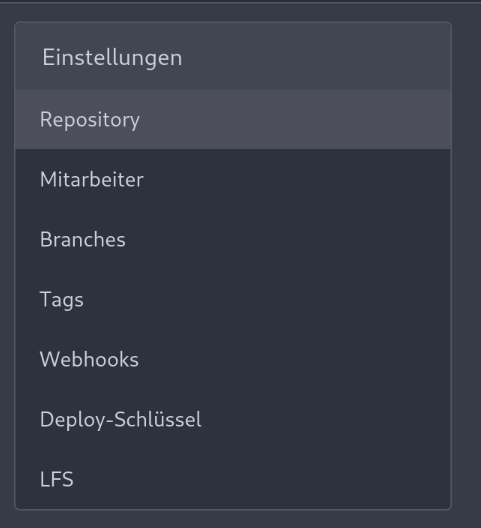
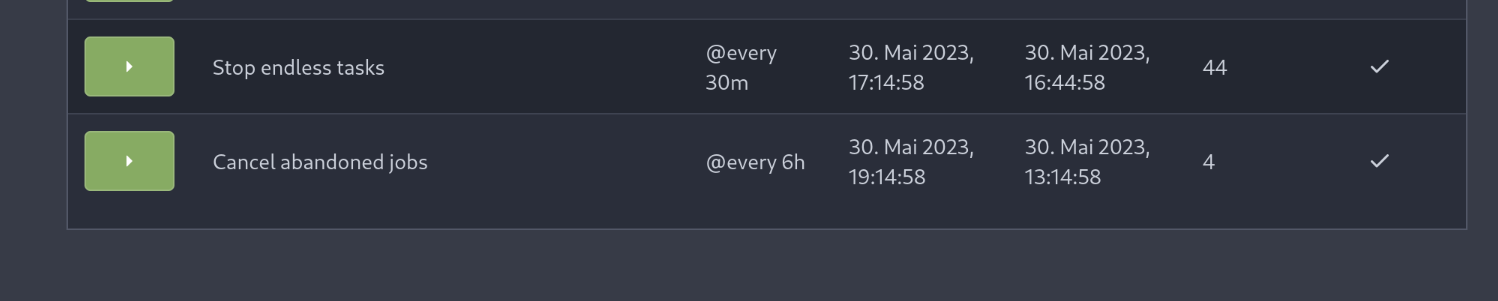
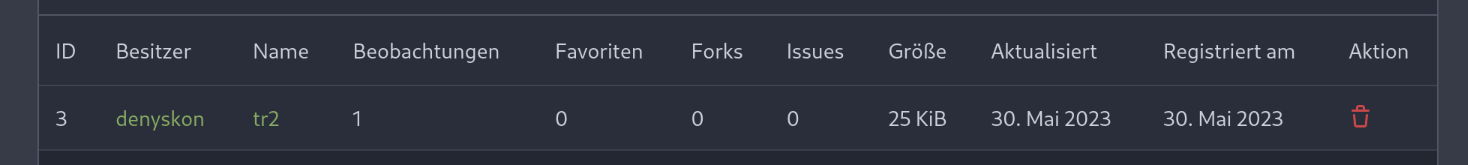
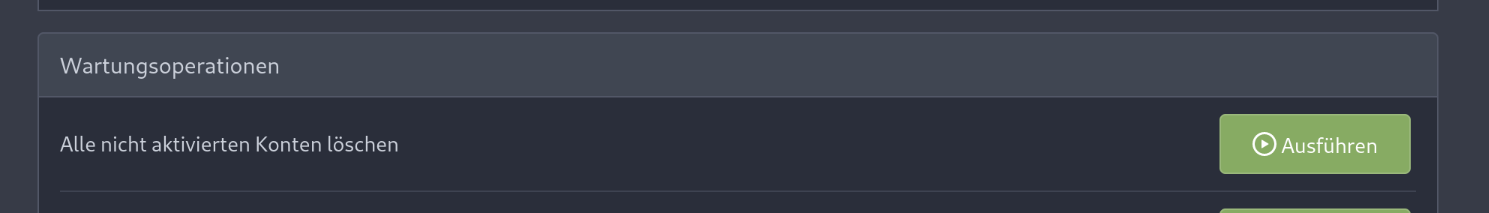
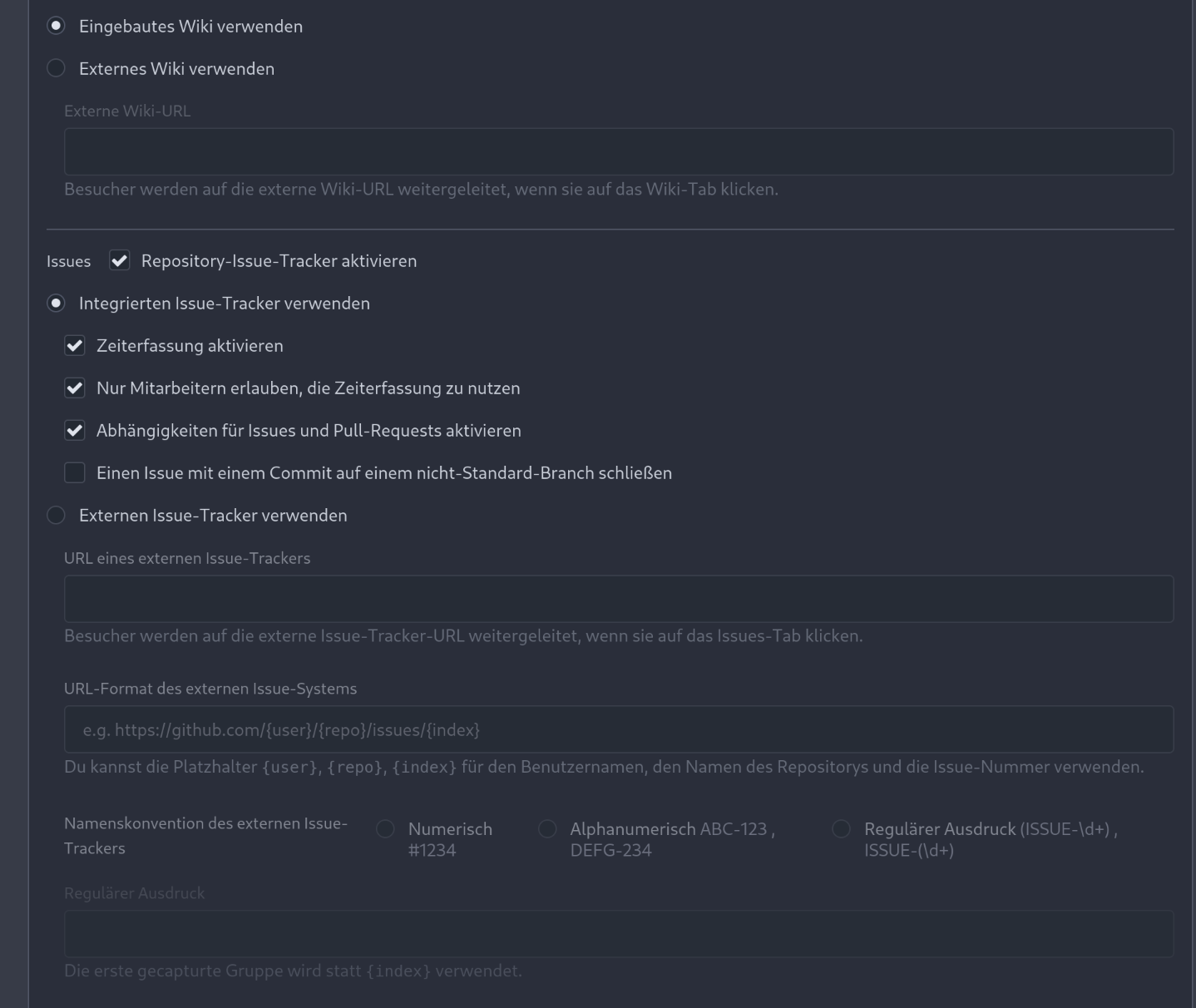
- fixing various style issues (border color/radius, margin) - added indent at some radio input blocks --- ### Before:        ### After:        --------- Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
@ -556,7 +556,7 @@ a.label,
|
||||
color: var(--color-text-light-3);
|
||||
}
|
||||
|
||||
.ui.menu .item::before {
|
||||
.ui.menu .item::before, .ui.vertical.menu .item::before {
|
||||
background: var(--color-secondary);
|
||||
}
|
||||
|
||||
@ -606,6 +606,7 @@ a.label,
|
||||
.ui.dropdown .menu .active.item {
|
||||
color: var(--color-text);
|
||||
background: var(--color-active);
|
||||
border-radius: 0;
|
||||
font-weight: var(--font-weight-normal);
|
||||
}
|
||||
|
||||
@ -850,6 +851,7 @@ a.label,
|
||||
|
||||
.ui.table > thead > tr > th {
|
||||
background: var(--color-box-header);
|
||||
border-color: var(--color-secondary);
|
||||
color: var(--color-text);
|
||||
}
|
||||
|
||||
|
||||
Reference in New Issue
Block a user